С выпуском IP.Board 3.1, мы решили сделать некоторые дальнейшие улучшения мобильного стиля, чтобы закрепить успех нашего замечательного нововведения. Мы хотели сделать стиль более современным, touch-ориентированным и улучшить удобство использования в мобильных аппаратах.
Вот, что нам удалось сделать:
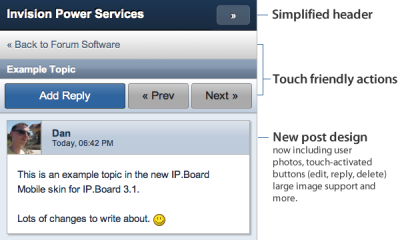
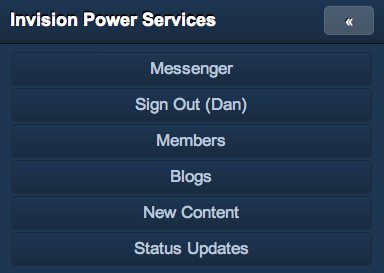
Как вы видите, заголовки форума стали значительно меньше. Мы хотели ориентировать новый дизайн на содержимое, поэтому убрали все съедающие место ссылки, и заменили их простым меню, активирующемся по ссылке. Оно выглядит следующим образом:
Также мы сделали основные кнопки больше и более простыми для нажатия на вашем мобильном телефоне, когда вы находитесь в движении. Там где необходимо показывать слишком много, как например каждое сообщение в теме форума, мы спрятали часть кнопок за touch-активацией. Эта возможность полностью совместима с устройствами, которые не поддерживают или блокируют JavaScript.
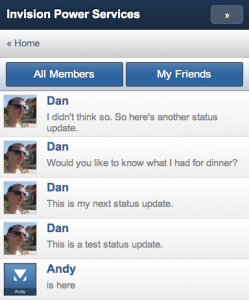
Также добавления затронули обновления статусов. Вы можете видеть обновление статусов ваших друзей и членов ваших групп прямо с мобильного телефона. Мы начали с малого, с самих обновлений, но планируем расширить эту возможность в следующих версиях, включив возможность комментировать статусы и отвечать на комментарии.
Некоторые другие изменения:
[*]Нажимаемые строки - Там где есть списки, например список форумов или список тем на форуме, строки теперь стали нажимаемыми. Вы можете нажать в любом месте строки, чтобы перейти к пункту. Это гораздо проще, чем аккуратно нажимать на ссылку.
[*]Новый вид содержания - В IP.Board 3.0 содержание по умолчанию «показывало новое с вашего последнего посещения», даже если вы выходите с мобильного устройства. Это означало, что если вы закрыли мобильный браузер, когда вы снова зайдете, список будет пустым. Мы изменили это, установив по умолчанию «показывать все, что я еще не прочитал», сохраняя список в течение сессии.
[*]CSS стили - В большинстве современных мобильных устройств используются CSS3-совестимые браузеры, поэтому мы смогли использовать градиенты, основанные на CSS и настройки закруглений границ, чтобы уменьшить количество изображений загрузок стилей, экономя ваш кошелек.
Все стало больше – Это звучит просто. Но самое большое изменение, которое мы сделали, это увеличили размер шрифта. Надеемся, что это приведет к меньшему искажению, если вы будете пользоваться мобильным телефоном!
Оригинал статьи: http://community.invisionpower.com/blog/1174/entry-4977-ipboard-31-update-mobile-skin-improvements/





0 комментариев
Рекомендуемые комментарии
Комментариев для отображения не найдено.